
Since I was working on a product catalog for a non-existent brand, I had to basically start from ground zero. There was no pre-existing style guide, UI elements, or structure that I could follow, so I had to start there.
I began by working out the basic structure of the app with some sketches. I sketched out the navigation structure as well as some of the elements of each page. This also gave me an idea of the types of assets I’d need.

As this was a fictional brand, I didn’t have the luxury of working within an existing style guide, so I came up with my own. Since a lot of furniture consignment stores offer a selection of both new and old furniture, I wanted to try to capture that same theme of mixing the new with the old in the visual style of the app. I tried to create a blend of clean modern and fun retro.
As I translated my sketches into wireframes, I ended up making some minor tweaks to the structure of the app. I added some features and an extra page to give customers the ability to save their favorite products. The wireframing stage didn’t last very long. I got excited about incorporating my assets and visual style, so I quickly transitioned to a surface comp level and prototyping.

I had some issues getting XD’s auto-animate feature to work while working on the prototype, but after some prayers and tears, I was able to get things moving at least close to the way I imagined them.


This page is for more curated selections of furniture. The hero images link to interactive collections that are hand-picked by the owner of the store, and the rest of the page has new arrivals and other featured products.

These pages have interactive images of the furniture in each collection, staged in a room. This is to give customers decorating inspiration, but more importantly, to entice them with a beautiful room full of beautiful furniture that they could have for their own. Customers can tap products in the image to see a pop-up with its name and price. There are three of these collections that you can cycle through in the hero area for dining room, living room, and bedroom.
As a way to educate and inform customers about the store and its goals and history, I thought it would be a good idea to include this video on the home page of the app.


This page gives customers more control over their shopping with a search bar and options to categorize products by room and type of furniture.

Customers can save furniture pieces, and they end up here. They can also create lists to categorize their saved items any way they’d like.

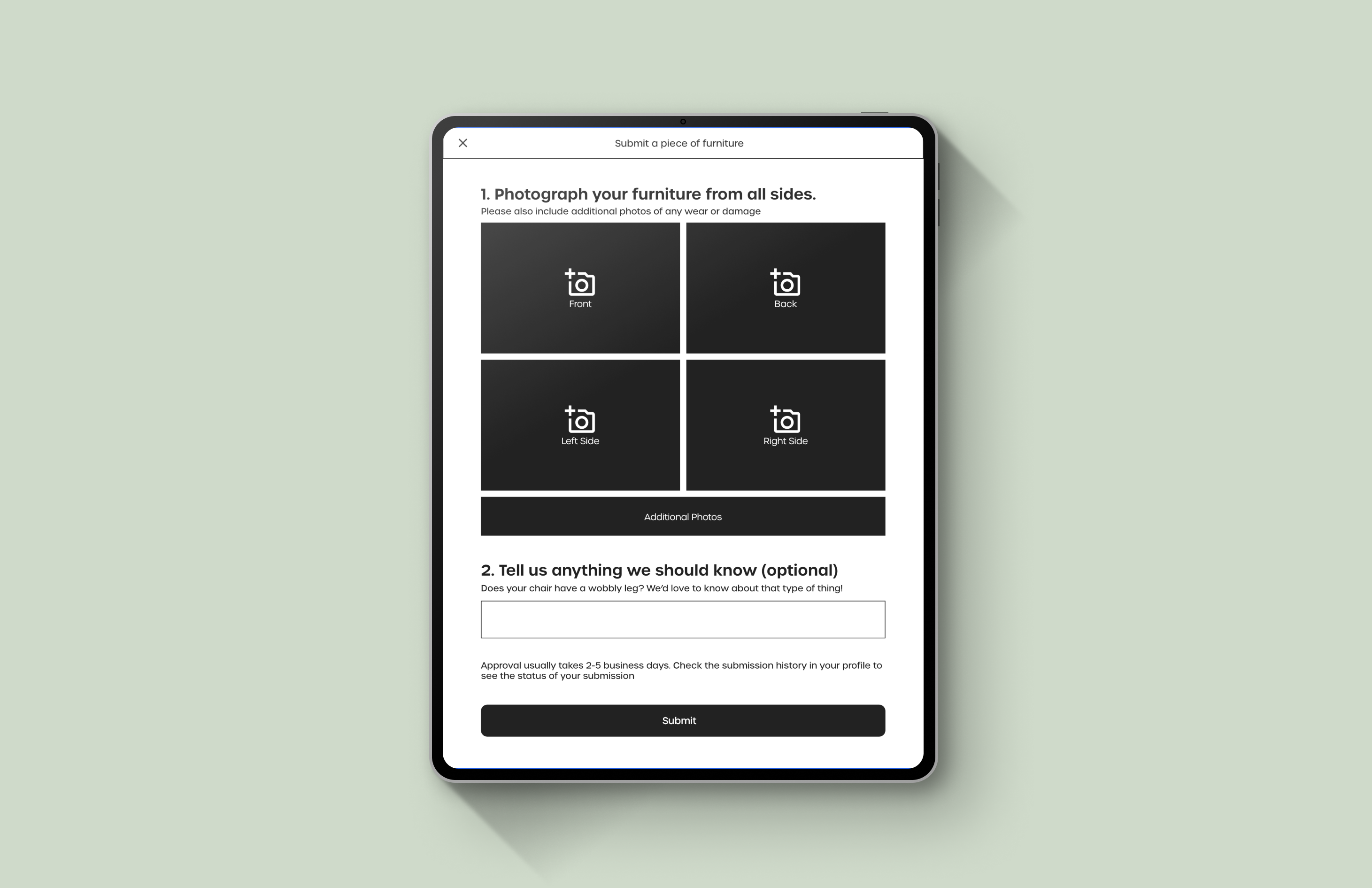
In the app, I wanted to create a way for customers to easily submit their furniture for consideration to be sold in the store. On this page, customers can submit their furniture by uploading pictures from all sides of the furniture and giving a description of any damage or wear. 2 easy steps.
This project was an interesting challenge for me. Not only had I never worked on an e-commerce type product before, I had to do just that while trying to find a way to go beyond and focus on customer engagement and excitement with interesting interactive features. I really enjoyed the challenge, and it really pushed me to explore new avenues and broaden my horizons.
If you like what you see and want to work together, get in touch!
taylorwfletcher@gmail.com